Aims for the workshop
- Introduce our coding principles
- Outline what makes up a website
- Learn basics of HTML & CSS (maybe Javascript)
- Introduce principles of hosting
- Make a site specific website
Schedule (29th)
| Day 1: Friday | website → place |
| 09:00–09:30 | Introduction 👋 |
| 09:30–10:00 | HTML basics 🏗️ |
| 10:00–10:45 | HTML exercises 🪺 |
| 10:45–11:00 | <br> 🫠 |
| 11:00–10:30 | CSS basics 🎨 |
| 11:30–12:00 | CSS exercises 💅 |
| 12:00–13:00 | Website making 👩💻 |
| 13:00–13:30 | Show 'n' tell 🖥️ |
prompt for workshop:
Choose a place you want to dedicate a website to.
What we will need
A laptop with:
- a browser (Chrome, Firefox or Safari)
- a code editor (Visual Studio Code or Sublime Text)
- an internet connection
Pens & paper
What is a website?
Website = Files
- index.html
- style.css
- script.js
index.html
Hello world, this is my site specific site
HTML
Hypertext Markup Language
HTML consists of a series of elements, which you use to enclose, wrap, or mark up different parts of content to make it appear or act in a certain way. The enclosing tags can make content into a hyperlink to connect to another page, italicize words, and so on.
Anatomy of HTML file
<html>
<head>
</head>
<body>
</body>
</html>
Anatomy of HTML file
<html>
<head>
<title></title>
<meta>
<link>
</head>
<body>
<img>
<div></div>
<h1></h1>
<p></p>
<a></a>
...
</body>
</html>
HYPERLOCAL
As defined in the Oxford Dictionary, "hyperlocal" is an adjective that relates to or focuses on matters concerning a small community or a specific geographical area.
<h1>HYPERLOCAL</h1>
<p>As defined in the Oxford Dictionary, "hyperlocal" is an adjective that relates to or focuses on matters concerning a small community or a specific geographical area.</p>
= element
= opening tag
= content
= closing tag
DIV
"The <div> HTML element is the generic container for flow content."
Nesting
Elements can be placed within other elements. This is called nesting.
<p>hyperlocal is an adjective that relates to or focuses on matters concerning a small community</p>
<p>hyperlocal is an adjective that relates to or focuses on matters concerning <strong>a small community</strong></p>
<section class="slide">
<p>hyperlocal is an adjective that relates to or focuses on matters concerning a small community</p>
</section>
Attributes
Elements can also have attributes. These contain extra information about the element that won't appear in the content.
= element
= opening tag
= attribute
= content
= closing tag
<p>hyperlocal is an adjective that relates to or focuses on matters concerning a small community</p>
<p style="color: red;">hyperlocal is an adjective that relates to or focuses on matters concerning a small community</p>
= element
= opening tag
= attribute
= content
= closing tag
<h3>heading 3</h3>
<h4>heading 4</h4>
<h5>heading 5</h5>
<h6>heading 6</h6>
Unordered List
<ul><li>list item</li>
<li>list item</li>
</ul>
- list item
- list item
Ordered List
<ol><li>list item</li>
<li>list item</li>
</ol>
- list item
- list item

= element
= void/empty tag
= attributes
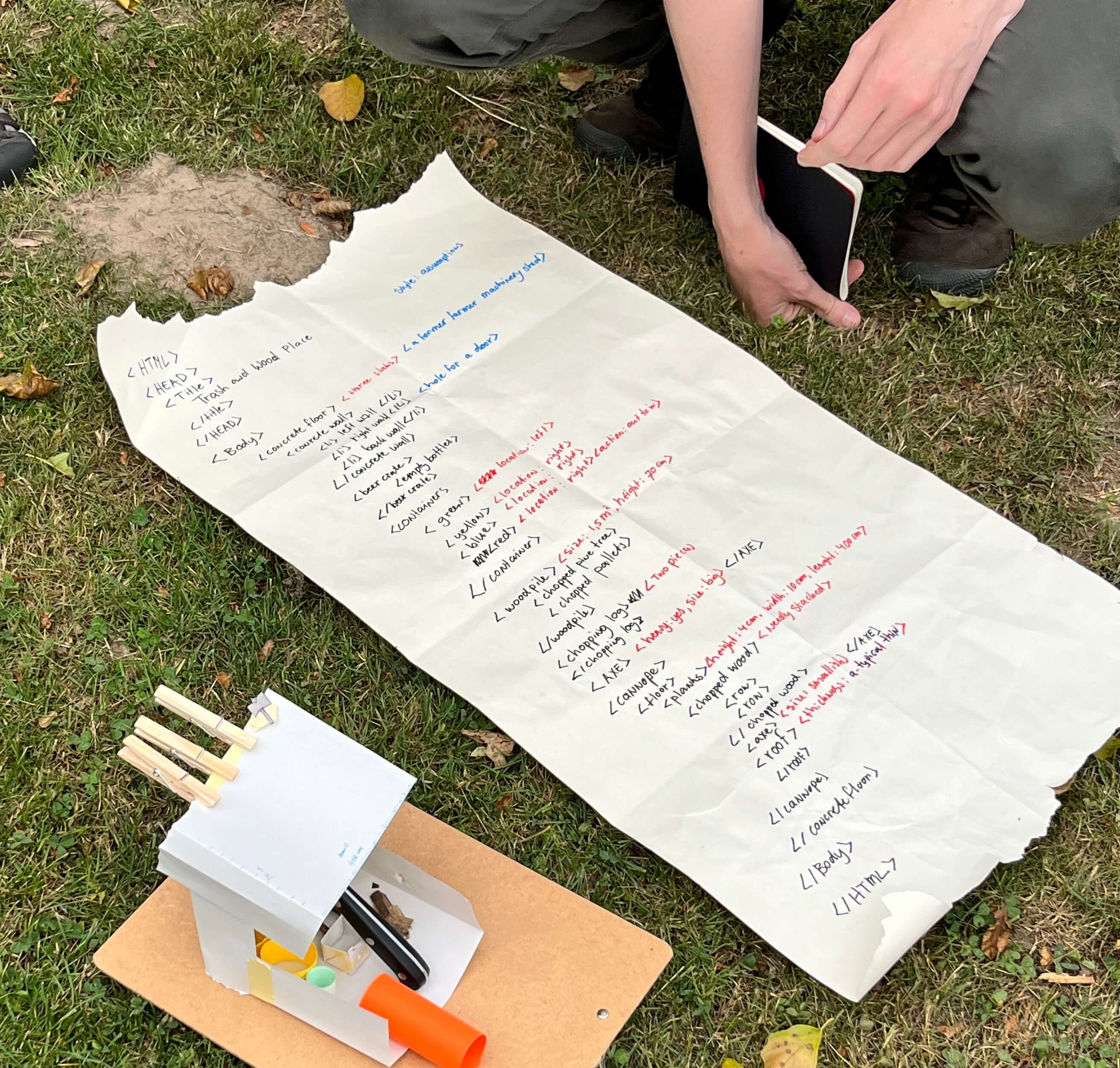
How to code a place
Exercise 1
describing your place in pseudocode

Exercise 2
translate your pseudocode into real code
helpful hints
- viewing the source
- inspecting the element
- MDN Web Docs
- A list of all HTML Elements
CSS
Cascading Style Sheets
CSS is a language used to describe how the elements within an HTML documented should be rendered on screen.
As the “cascading” in CSS suggests, the styling rules will overwrite one another based on its inherent hierarchy and order of appearance (when there are conflicting rulesets, the last one overwrites what came before).
Ways of styling
Styling can be done in-line (1), internal inside the <head> of an html file (2) and external inside a CSS file (3).
1) <p style="color: red;">hyperlocal is an adjective that relates to or focuses on matters concerning a small community</p>
2)
<style>
p {
color: red;
}
</style>
3) p {
color: red;
}
(make sure to link the stylesheet in the <head>)
Anatomy of a CSS ruleset
color: red;
}
= selector
= declaration
= property
= property value
Types of selectors
- Element selector → p { }
- Class selector → .special { }
- ID selector → #snowflake { }
- Type selector → span { }
- Pseudo-class selector → a:hover { }
Display property
display: block;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
Exercise 3
Style your place using CSS
Tip: give all your elements a different background-color and/or border to make the boxes more visible
End of Day 1
A domani!
Site-specific:
An introduction to making placeful websites
Day 2
Schedule (30th)
| Day 2: Saturday | place ← website |
| 13:00–13:45 | Website Inspiration + Introduction to hosting 🏡 |
| 13:45–16:30 | Working on site specific website 🧰 |
| 16:30–17:00 | Prepare for LAN party 🔌 |
| 17:00–??:?? | LAN PARTY! 🏘️ |
Incomplete guide to Hosting
Langage of hosting
(borrowed from Fruitful Schools guide to hosting with edits)
| 📝 | website | a file or a bundle of files living on a server somewhere |
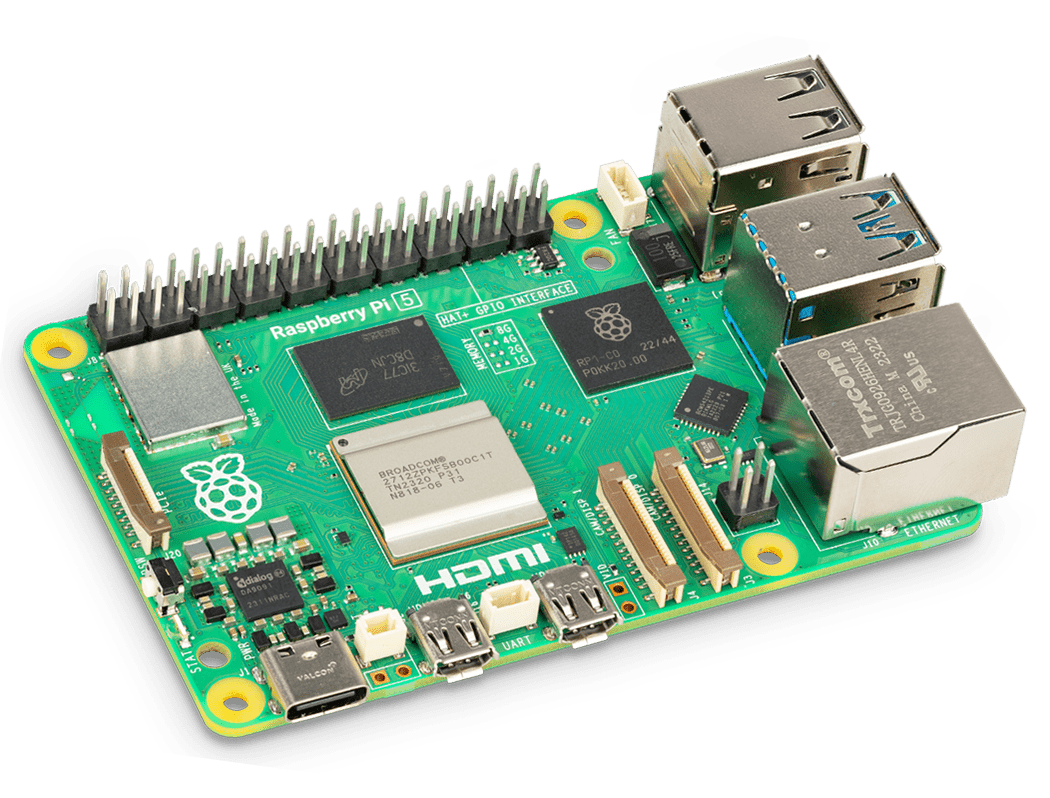
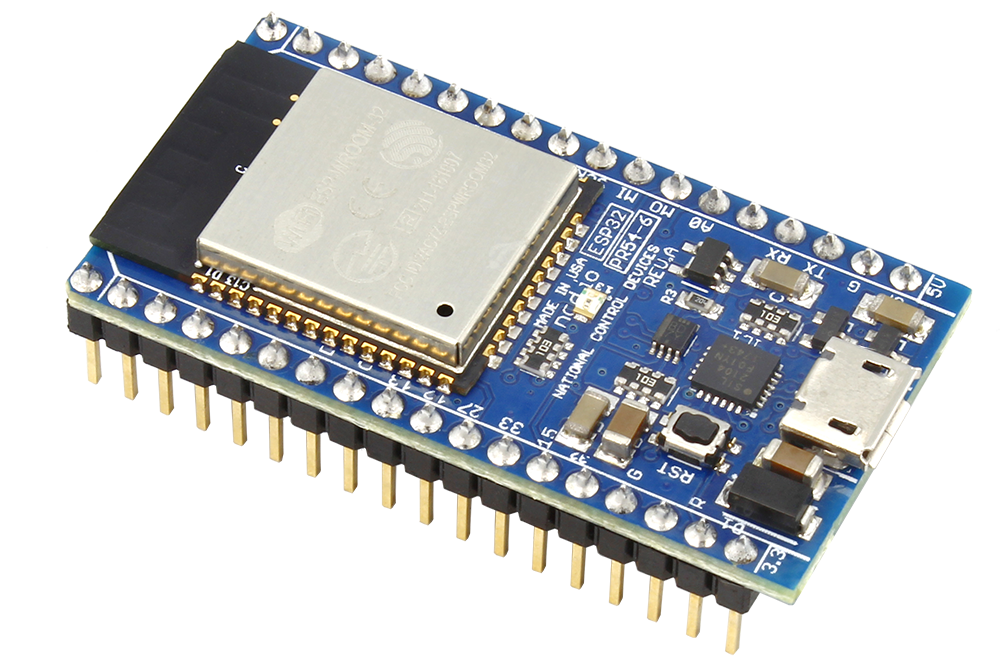
| 🖥 | server | a computer that’s |
| 📍 | IP | “internet protocol” address, which is a unique string of numbers that’s an address for any device connected to the internet which other machines use to find that device—whether it's your home router, your computer, your cellphone, or a server 198.74.60.197, 10.0.1.18 |
| 〰️ | domain | a robidacollective.com, special.fish |
Langage of hosting
(borrowed from Fruitful Schools guide to hosting with edits)
| 〰️/➿ | URL | “universal resource location” which is the specific address to a specific web page. https://robidacollective.com/projects/robida-magazine |
| 💁🖥 | hosting provider | a business that handles providing servers / web hosting greenhost.net, dreamhost.com |
| 💁〰️ | domain name registrar | a business that handles the reservation of domain names as well as the assignment of IP addresses for those domain names. name.com, iwantmyname.com, namecheap.com, and gandi.net |
| 📚
📗📕📘 〰️📍 〰️📍 〰️📍 | DNS | “domain name system” which is like all the phonebooks of the entire internet |
Langage of hosting
(borrowed from Fruitful Schools guide to hosting with edits)
| 📗 | nameserver | a single phonebook that is owned by the hosting provider that lists all the domain names associated with its customers |
| 〰️📍 | DNS record | a line in the metaphorical phonebook |
| 🌐 | TLD | a “top-level domain” is the rightmost part of a domain name such as .com. certain TLDs are reserved for specific geographic areas or societal services Other examples include .org, .net, .school, etc. New TLDs are added every year, see this list on Wikipedia. Google around for the latest. |
What happens when you type in robidacollective.com
robidacollective.com
robidacollective.com
94.23.66.84
robidacollective.com
94.23.66.84
📄
📄
📄
robidacollective.com
94.23.66.84
📄
📄
📄
robidacollective.com
Simple and Free hosting:
Github Pages
Situated Hosting
Poetic Hosting